Connecting the Widget to your Website
Overview#
Parking doesn’t start at the lot anymore. Our goal is to create the most seamless parking flow possible for your users that integrates directly into the experience on your website.
Requirements#
Browser Compatibility#
Modern browsers including Firefox, Chrome, and IE 11+ are supported.
Web Security#
To protect user information sent through the widget, you'll need to have a valid SSL certificate and be handling traffic over HTTPS.
warning
The widget will not enable UI components that carry personal information (such as My Bookings or Checkout) if the site is insecure.
Container Size#
To render the widget properly, you’ll need a space of at least 320 pixels width and 600 pixels height.
Examples#
Example 320x600 px image
Points of Entry#
We recommend providing clear points of access for the user to find and reserve parking. Access should not be relegated to one page, but instead have consistent entry points throughout your site experience.
Some effective means of communicating booking availability include, but are not limited to:
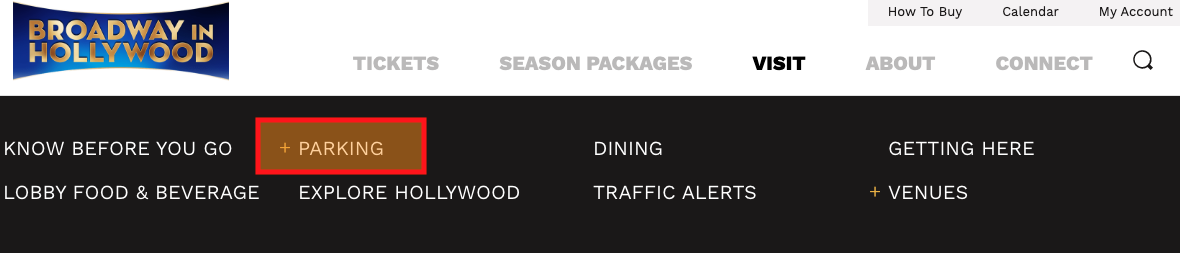
- A dedicated button on the main navbar
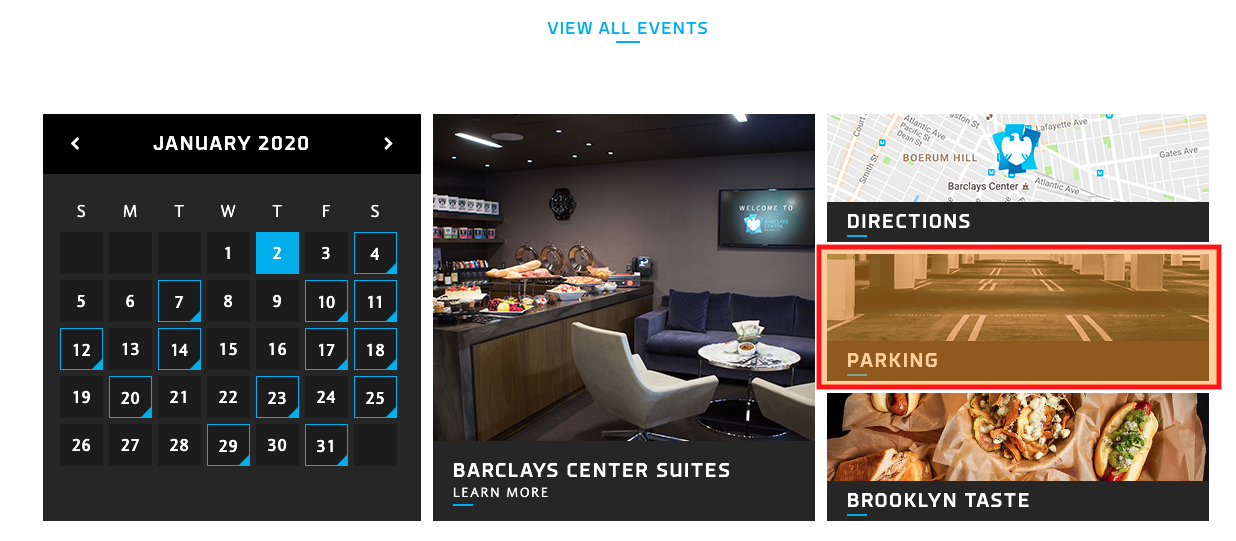
- A dedicated, static section underneath your hero image and/or a call to action button on the main page
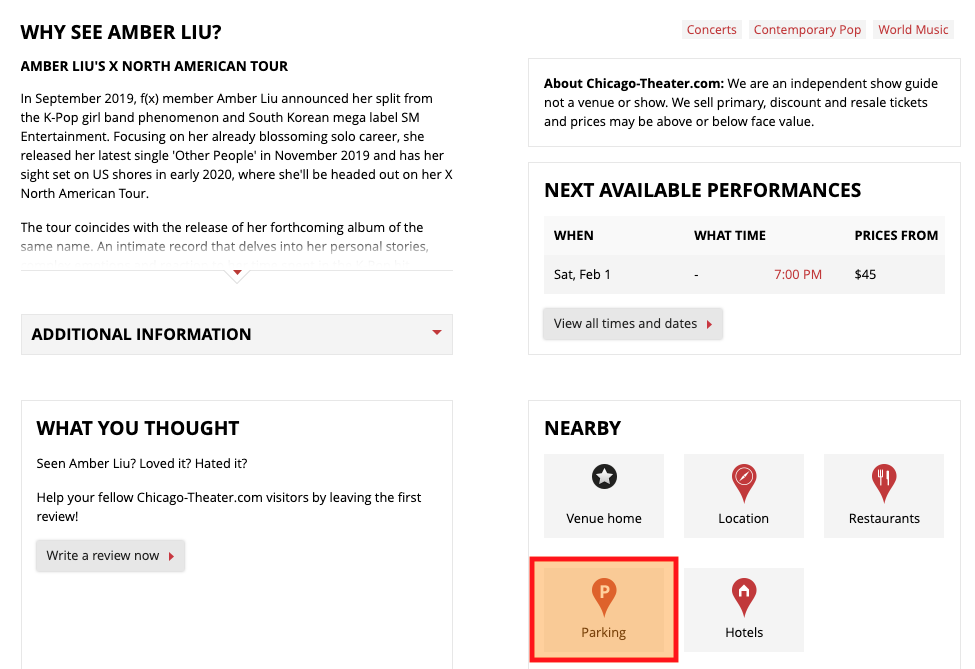
- A callout to book parking within an event-specific page
Examples#
- Example Nav Bar
- Example Call-to-action
- Example Event Page



Page Layout#
Surrounding Elements#
Many people haven’t booked parking online before, so we recommend putting some meaningful copy around the widget to help explain what they should expect/do.
We recommend the following surrounding elements on your parking page:
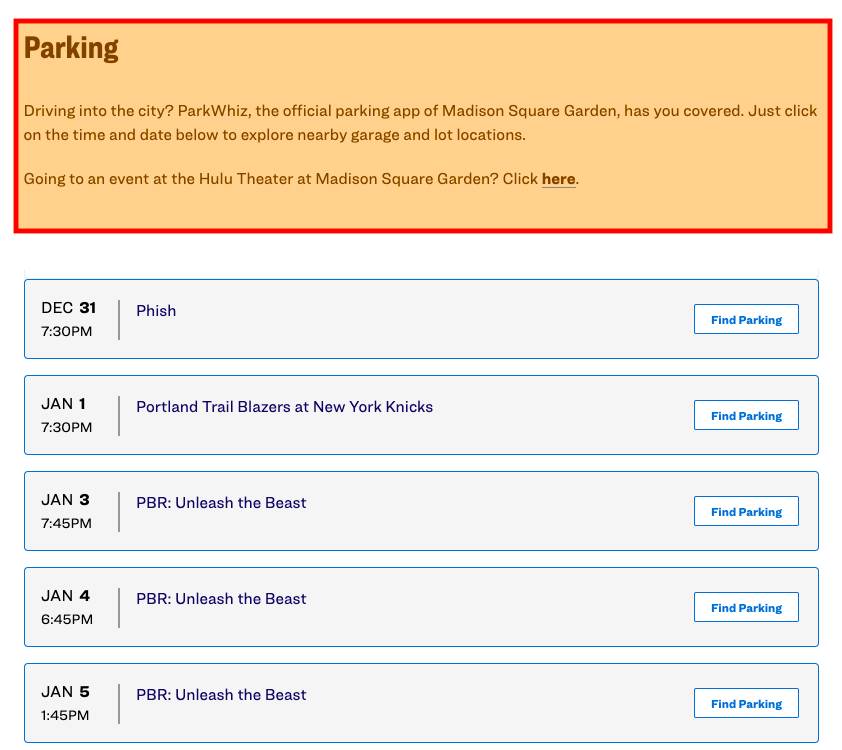
- A clear title such as “Book Parking Online”
- A brief description of how the widget will be used to do so
Examples#
Example title and description

Dynamic Content#
Our layouts will automatically adapt to the size of its container, as long as it meets the minimum dimensions. If using a UI Component that contains a series of options (such as the Event List or Location List), the widget will display a list view or a grid view depending on its size.
Since the widget is embedded inside of an iframe, there is a potential for it to render improperly if interacting with an outside JavaScript component. If you are implementing the widget inside a dynamic container such as an accordion menu, make sure to test functionality prior to releasing publicly.
caution
The widget has scroll built-in. Avoid adding scroll on the parent container to prevent multiple scrollbars.
Performance#
The widget is optimized to load in approximately one second but will vary depending on the client's browser and network connection. If multiple widgets are embedded, load time will increase by at least one second per iframe.